恋与制作人周棋洛羁绊卡获得方式 周棋洛羁绊属性
2018-01-30 10:04:06来源: 厂商
恋与制作人中周棋洛的羁绊是算是比较多的一个了,SSR羁绊就有5个,其他的SR和R羁绊更是数不过来,虽说白起可能是官配男主,但是程序员们对周棋洛的宠爱也是很多的,我们周太太的粉丝力量没有白起和李泽言的大,性格上却是深受大家喜欢,有一种关怀着自己亲弟弟的感觉。下面小编就带来恋与制作人周棋洛羁绊卡的属性和获得方式方式介绍。
更多周棋洛攻略请点击:恋与制作人周棋洛攻略大全

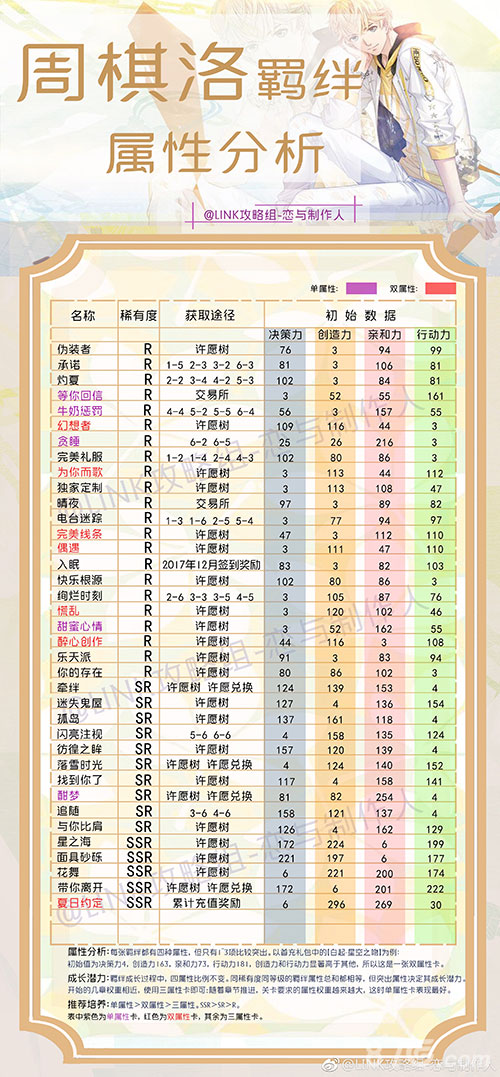
属性分析:每张羁绊都有四个属性,但只有1~3项比较突出。以首冲礼包中的白起 星空之吻为例:初始值为决策力4,创造力163,亲和力73,行动力181,创造力和行动力显著高于其他,所以这是一张双属性卡。
成长潜力:羁绊成长过程中,四属性比例不变,同稀有度同等级的羁绊属性总和都相等,但突出属性决定其成长潜力。开始的几章权重相近,使用三属性卡即可。随着章节推进,关卡要求的属性权重越来越大,这时单属性卡表现最好。
推荐培养:单属性>双属性>三属性。SSR>SR>R
表中紫色为单属性卡,红色为双属性卡,其余为三属性卡。
当然,如果是氪金大佬,可以重点培养各个属性的极限卡前期过关,SR卡、R卡都可以,三星通关就行了。中后期,慢慢培养SR、SSR卡就。
以上就是小编给大家带来的恋与制作人周棋洛羁绊的获得方法和属性介绍,有任何问题可以在下方评论区留言,想了解更多恋与制作人的攻略的小仙女可以收藏我们的网站随时关注信息。
| 恋与制作人羁绊攻略大全 | ||||
| N和NH卡 | 李泽言羁绊 | 周棋洛羁绊 | 白起羁绊 | |
| 羁绊推荐攻略 | 羁绊培养攻略 | 许墨羁绊 | 羁绊进化材料 | |
为你推荐










猜你喜欢





大家都在看





相关推荐





延伸阅读





